Introduction to Progressive Web Apps
Progressive Web Apps, or PWAs, are a type of web application that leverage modern web technologies to provide users with an app-like experience on their devices.
PWAs are designed to be reliable, fast, and engaging, and they are increasingly being adopted by businesses and organizations to improve their online presence and user engagement.
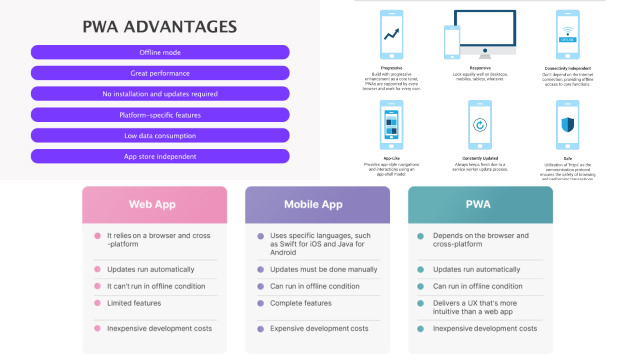
Advantages of Progressive Web Apps
- One of the main advantages of PWAs is that they do not require installation like traditional mobile apps, which makes them more accessible and convenient for users.
- PWAs are also faster and more responsive than traditional websites, and they offer a seamless experience across different devices and platforms.
- Another advantage of PWAs is that they can be used offline or with a poor internet connection, which is particularly useful for users in areas with limited internet access.
- PWAs also have a smaller footprint than traditional apps, which means they take up less storage space on a user’s device.
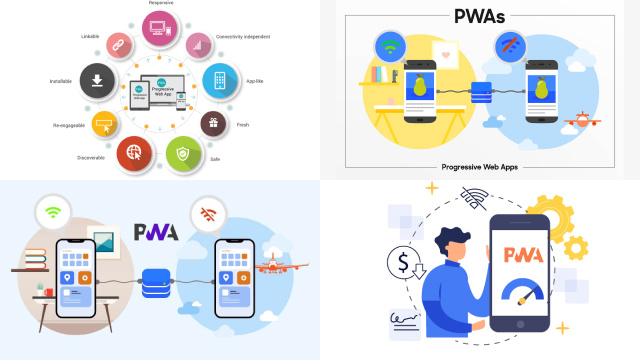
Characteristics of Progressive Web Apps
- PWAs are built using web technologies such as HTML, CSS, and JavaScript, and they can be accessed through a web browser on any device.
- PWAs can be installed on a user’s device, and they can be added to the home screen like a traditional app.
- PWAs are designed to be responsive, which means they can adapt to different screen sizes and device types. They are also designed to be fast, with quick loading times and smooth transitions between pages.
- Another key characteristic of PWAs is their ability to work offline, thanks to features like caching and service workers. This means that users can continue to use the app even when they are not connected to the internet.
Building Progressive Web Apps
To build a PWA, developers need to follow a set of best practices and use modern web technologies. This includes:
- designing for mobile
- optimizing performance and speed
- using progressive enhancement: to ensure the app works on a wide range of devices and platforms.
- ensure that PWAs are discoverable, which means making sure they are indexed by search engines and that users can easily find and access them.
This can be achieved through techniques such as optimizing for SEO and using push notifications to keep users engaged.
Overall, building a PWA requires a combination of technical skills, design expertise, and an understanding of user behavior and preferences.
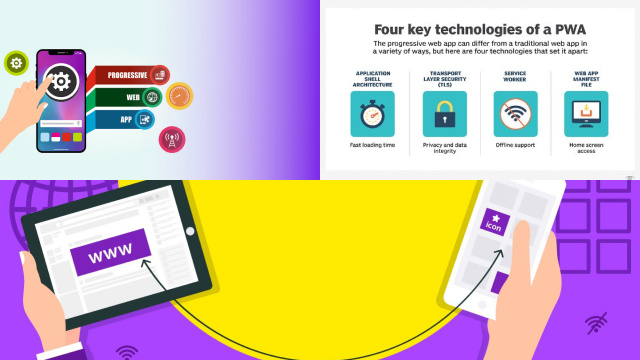
Service Workers and Web App Manifests
Service workers and web app manifests are two essential technologies that enable Progressive Web Apps to function like native apps.
Service workers are JavaScript files that run in the background of a web page and can handle network requests, cache resources, and even push notifications to the user.
They are responsible for enabling many of the offline and background functionality that make PWAs so powerful.
Web app manifests, on the other hand, are JSON files that provide metadata about a Progressive Web App. They include information like the app’s name, description, icons, and background color.
They also define how the app should launch and how it should appear when installed on a user’s device. Web app manifests are critical for enabling PWAs to be installed and launched like native apps.
Designing User Interfaces for Progressive Web Apps
One of the strengths of Progressive Web Apps is that they can provide an app-like experience without requiring users to download and install anything.
- To achieve this, PWAs typically use an app shell architecture, where the core UI elements of the app are loaded immediately, and content is dynamically fetched and inserted as needed.
- Designing the user interface of a Progressive Web App requires careful consideration of the app’s layout, navigation, and visual design. PWAs should have clear, intuitive navigation that is consistent across all screens.
- They should also use modern design patterns like responsive design, animations, and gestures to provide a high-quality user experience.
Deployment and Maintenance of Progressive Web Apps
- Deploying a Progressive Web App is similar to deploying any other web application. The app’s files are typically hosted on a web server, and users can access the app by visiting its URL.
- However, because PWAs use service workers and other advanced web technologies, they require some additional configuration to function correctly.
- Maintaining a Progressive Web App involves ensuring that the app remains performant, secure, and up-to-date.
- This includes monitoring the app’s performance metrics, updating its dependencies and libraries, and testing it across a variety of devices and browsers.
- PWAs also require regular updates to their service workers and web app manifests to ensure that they function correctly and take advantage of the latest web technologies.
Future of Progressive Web Apps
Progressive Web Apps are still a relatively new technology, but they have already proven to be a compelling alternative to native apps.
As web technologies continue to evolve, PWAs are likely to become even more powerful and feature-rich. Some of the trends that are likely to shape the future of PWAs include:
- Continued growth in mobile usage, particularly in emerging markets where data is expensive and devices are less powerful.
- Advances in web technologies, including improvements to service workers, web app manifests, and other APIs that enable PWAs to behave more like native apps.
- Greater standardization and adoption of PWAs by app stores and operating systems, making it easier for users to discover and install PWAs.
- More emphasis on performance and user experience, as PWAs continue to blur the lines between web and native apps.
Overall, Progressive Web Apps are an exciting and rapidly evolving technology that offers many advantages over traditional web and native apps.
As more businesses and developers embrace PWAs, they are likely to become an increasingly important part of the app landscape.